透過 NuGet安裝下面的套件,可以將您的小圖示(icon)合併成一張圖
透過 CSS Sprites的方式,減少瀏覽器跟Web Server之間的圖檔傳遞,藉此增加效率。
您常看見的 Google 塗鴉(特定節日,Google的標示會有一段動畫)
也會用到這樣的效果喔!
關於 CSS Sprites可以參閱下面兩篇中文文章的說明:
http://www.techbang.com/posts/5803-today-google-do...
http://www.wibibi.com/info.php?tid=373
範例演練 -- http://www.w3schools.com/css/css_image_sprites.asp
在 NuGet裡面,搜尋關鍵字「aspnetsprites」即可

這個套件可以用在 Web Form 或是 App_Sprites目錄
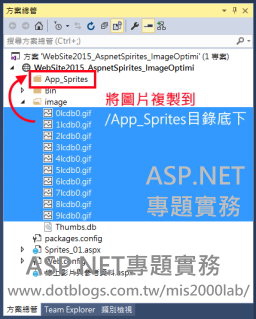
然後,我把幾個「小圖示」的圖片,複製到這個新的 App_Sprites目錄裡面
(不要把你所有的圖檔,尤其是 "大圖檔" 通通擺進去。您還是回頭把 CSS Sprites的觀念釐清吧)
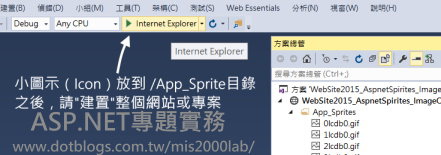
完成後,您可以看見 App_Sprites目錄裡面 多了一張新圖片與CSS檔。
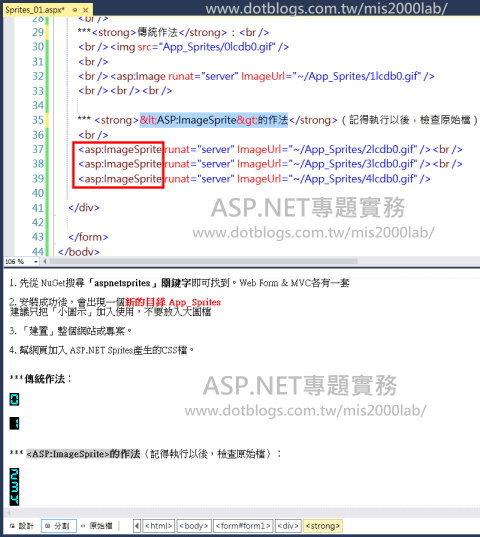
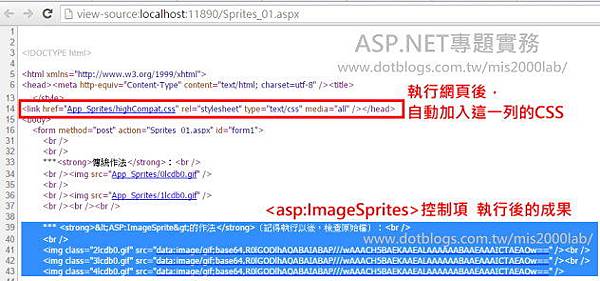
我們可以使用一個新的控制項,名為 <asp:ImageSprite>
上方,使用傳統HTML的 <img>標籤與 <asp:Image>來展示圖片。
使用ASP.NET MVC的朋友 請看 Demo的大作 --
這裡有 YouTube教學影片(不過,因為版本略有小差異,僅供參考)
這篇文章也很清楚 http://dotnetslackers.com/articles/aspnet/CSS-Spri...
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
................ facebook社團 https://www.facebook.com/mis2000lab ............................
................ Google+ https://plus.google.com/100202398389206570368/posts ..............
................ YouTube (ASP.NET) 線上教學影片 http://goo.gl/rGLocQ
[遠距教學、教學影片] ASP.NET (Web Form) 六週課程 上線了!微軟MVP --MIS2000Lab.主講
事先錄製好的影片,並非上課時側錄! 觀看影片時,有如我「一對一」跟您面對面講課。
MIS2000 Lab. 線上教學影片(YouTube)
https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u...