之前寫了幾個範例,做了GridView的 PreRender事件與 RowCreated、RowDataBound事件
這三種事件的示範
簡單的說,如果您只想 "看" 文字說明就能懂
那MSDN原廠網站 屹立數年了,您還是看不懂或是做不出來。
所以,「實作(動手做)」可以解決一切困擾
現在有同一個範例,用「不同作法」營造出「相同成果」應該是最好的比較方式。
=================================================================
題目:計算每一頁的學生數學成績(加總、累加)統計總分
=================================================================
先從簡單的講起:
第一,GridView的 PreRender事件
來看 MSDN網站的說明
控制項的 PreRender事件...... 在 Control 物件載入之後 但在呈現之前發生。
當GridView已經成形,在「呈現到畫面」之前,我們動手最後一次修改
如同這個產品 "已經"生產出來(已經離開生產線),在給人看見之前,我最後一次擦亮他
所以,我們跑 for迴圈把本頁的每一列、每一筆記錄的數學成績 ( GV_Row.Cells[5].Text) 加總起來。
程式碼如下

第二,GridView的 RowDataBound事件
這個事件比較難一點點,不自己動手做就不會弄清楚
** RowCreated事件執行時間比RowDataBound事件早!
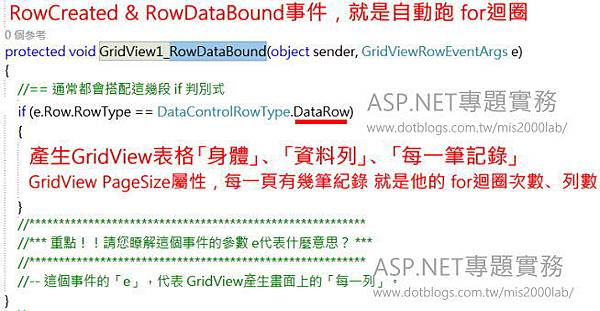
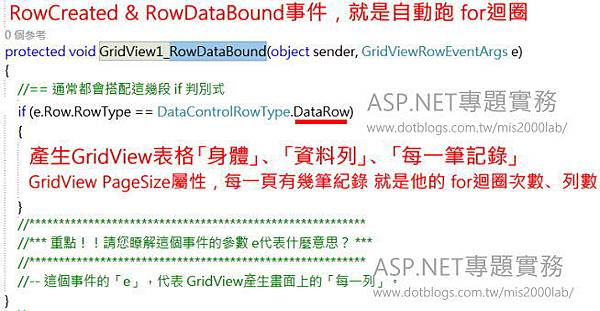
** 這個事件就是一個「自己跑 for迴圈」「自動跑 for迴圈」的事件
當GridView是在這個事件裡面,慢慢被產生出來的
每一列的標題、每一列的紀錄......都是這個事件 "逐步" 生產出來的
簡言之,這個事件是就「生產線」,GridView表格就是從這兩個事件被生產成形的
所以,「不需要」 for迴圈把本頁的每一列、每一筆記錄的數學成績 ( e.Row.Cells[5].Text) 加總起來。
因為他正在「產生」每一列.....我們讓他自己跑 for迴圈,讓他自己產生,我在旁邊等
生產線「每產生一列」,我就拿起數據加總一次
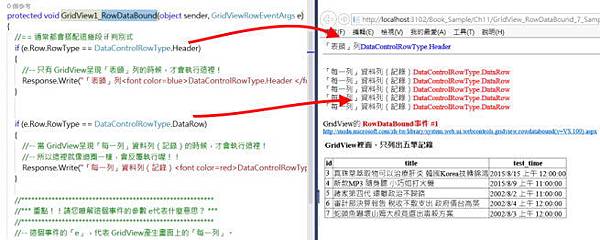
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e) {
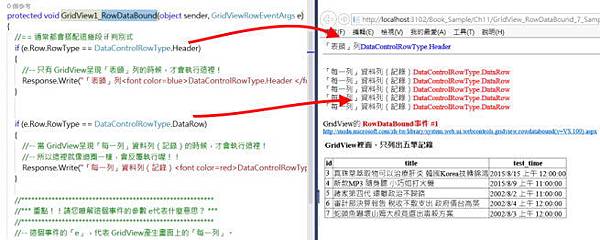
//== 通常都會搭配這幾段 if 判別式
if (e.Row.RowType == DataControlRowType.Header)
{//-- 只有 GridView呈現「表頭」列的時候,才會執行這裡!
Response.Write("「表頭」列 DataControlRowType.Header <br />");
}
if (e.Row.RowType == DataControlRowType.DataRow)
{ //-- 當 GridView呈現「每一列」資料列(記錄)的時候,才會執行這裡!
//-- 所以這裡就像迴圈一樣,會反覆執行喔!!
Response.Write("「每一列」資料列(記錄) DataControlRowType.DataRow <br />");
}
}

下圖的說明,不知道是否清楚?

第三,YouTube影片教學 https://youtu.be/SahEqQ8-heI
第四,完整範例如下,親自動手做,親眼看一次就會懂了。
Web Form畫面 (.aspx檔):
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataKeyNames="id"
DataSourceID="SqlDataSource1" OnPreRender="GridView1_PreRender" AllowPaging="True" OnRowCreated="GridView1_RowCreated" OnRowDataBound="GridView1_RowDataBound">
<Columns>
<asp:BoundField DataField="id" HeaderText="id" InsertVisible="False" ReadOnly="True" SortExpression="id" />
<asp:BoundField DataField="name" HeaderText="name" SortExpression="name" />
<asp:BoundField DataField="student_id" HeaderText="student_id" SortExpression="student_id" />
<asp:BoundField DataField="city" HeaderText="city" SortExpression="city" />
<asp:BoundField DataField="chinese" HeaderText="chinese" SortExpression="chinese" />
<asp:BoundField DataField="math" HeaderText="math" SortExpression="math" />
</Columns>
</asp:GridView>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:testConnectionString %>" SelectCommand="SELECT * FROM [student_test]"></asp:SqlDataSource>
</div>
<asp:Label ID="Label1" runat="server" style="font-weight: 700; color: #0066FF; font-size: large"></asp:Label>
<br />
<asp:Label ID="Label2" runat="server" style="font-weight: 700; color: #CC0099; font-size: large"></asp:Label>
<br />
<asp:Label ID="Label3" runat="server" style="font-weight: 700; color: #669900; font-size: large"></asp:Label>
後置程式碼:
protected void GridView1_PreRender(object sender, EventArgs e) {
// 在控制項呈現到畫面「之前」,做最後的處理
int sum = 0;
foreach (GridViewRow GV_Row in GridView1.Rows)
sum += Convert.ToInt32(GV_Row.Cells[5].Text);
}
Label1.Text = "PreRender事件 ** 數學成績的加總 = " + sum;
}
//************************************************************
protected void GridView1_RowCreated(object sender, GridViewRowEventArgs e)
{ //我跟 RowDataBound事件是雙胞胎兄弟,但我比較早執行。我是哥哥!
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.Cells[5].Text != "")
{ // 如果這時候抓得到數值,我就累加!
//sum1 += Convert.ToInt32(e.Row.Cells[5].Text);
//Label2.Text = "RowCreated ** 數學成績的加總 = " + sum1;
Label2.Text = "RowCreated ** e.Row.Cells[5].Text的內容是:" + e.Row.Cells[5].Text;
}
else {
Label2.Text = "RowCreated ** 抱歉,我抓不到數值。";
}
}
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow) {
sum2 += Convert.ToInt32(e.Row.Cells[5].Text);
Label3.Text = "RowDataBound事件 ** 數學成績的加總 = " + sum2;
}
}
最後留一個題目給您練習: RowCreated事件 又跟 RowDataBound事件有何不同?
第五,總複習 --
同一個範例,用「不同作法」營造出「相同成果」
範例一,成績不及格者(不到六十分),出現紅字
GridView的 RowDataBound與 RowCreated事件--[Case Study]成績低於60分就出現紅字
範例二,複選 GridView+CheckBox,批次刪除
相同範例有多種解法,也可以參閱這篇文章:
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
......... 寫信給我,mis2000lab (at) yahoo.com.台灣 .....................................................................................
................ facebook社團 https://www.facebook.com/mis2000lab ............................
................ Google+ https://plus.google.com/100202398389206570368/posts ..............
................ YouTube (ASP.NET) 線上教學影片 http://goo.gl/rGLocQ







 留言列表
留言列表
